
Cara memasang Label pada blog :
1. Masuk dasbor kemudian pilih tata letak
2. Tambah Gadegt pada bagian sidebar atau footer atau yang lainnya
3. Pilih widget label blogger dan tambahkan
4. Pengaturan pada widget label : centang pada Tampilkan Jumlah Entri Per Label
5. Simpan
Next
1. Masuk ke edit HTML kemudian centang Expand Template Widget
2. Cari id widget Label atau code mirip seperti di bawah ini
<b:widget id='Label1' locked='false' title='Label' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
perhatikan:
<b:widget id='Label1' locked='false' title='Label' type='Label'>
<b:includable id='main'>
hapus semua pada bagian ini:
</b:includable>
</b:widget>
3. Jika sudah di hapus masukan code di bawah ini pada bagian yang di hapus tadi:
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'><data:label.count/> Artikel</span> </b:if> </b:if> </li> </b:loop> </ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
</div>
4. Lalu letakkan code di bawah ini diatas code ]]></b:skin>
.sidebar ul li {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjc5Sn3GGvV7s-YjwdtNudSe3VIVL0SuzgqkWVodf2BoN-9wC_HsAc06zjeap4hzJqMFH9a15j16LT-zv54zxOAKWqepsdYypCPNO4RgZaoaU3f4xR4VWQAWlEB0AM5bL6osBQjjDsO_usy/s1600/icon-new-window.png) no-repeat left center;
list-style-type:none;
margin:0 0 5px;
padding-left:20px;
transition:padding 0.26s ease;
-moz-transition:padding 0.26s ease;
-webkit-transition:padding 0.26s ease;
}
.sidebar ul li:hover {
padding-left:23px;
}
.sidebar ul li:hover span.label-count {
opacity:0.5;
margin-left:10px;
}
span.label-count {
background:#cc0000;
border-radius:0 10px 10px 0;
-moz-border-radius:0 10px 10px 0;
-webkit-border-radius:0 10px 10px 0;
color:#000;
height:auto;
margin-left:50px;
opacity:0;
position:relative;
text-align:center;
width:auto;
padding:2px 8px;
transition:all 0.3s cubic-bezier(1,2,0,0) 0s;
-moz-transition:all 0.3s cubic-bezier(1,2,0,0) 0s;
-webkit-transition:all 0.3s cubic-bezier(1,2,0,0) 0s;
}
span.label-count:before {
content:"";
width:0;
height:0;
position:absolute;
right:100%;
top:0;
border-width:10px;
border-style:solid;
border-color:transparent #cc0000 transparent transparent;
}
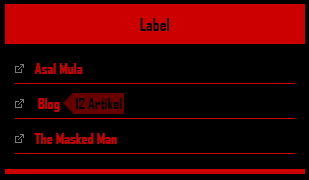
5. Pratinjau dulu sebelum di save
sumber




0 komentar:
Posting Komentar
x - blogger yang baik meningal jejak dengan berkomentar
x - dilarang spam
x - kata-kata yang sopan dan baik
x - berkomentar menggunakan Name/URL
-> isikan nama anda
->URL di kosongkan -> klik lanjutkan
''_'' terima kasih sudah berkunjung ''_''